The Notebook
on Infographics
Hard-earned insights from our notebook
about infographics and information design.
Hands-on, honest and condensed.
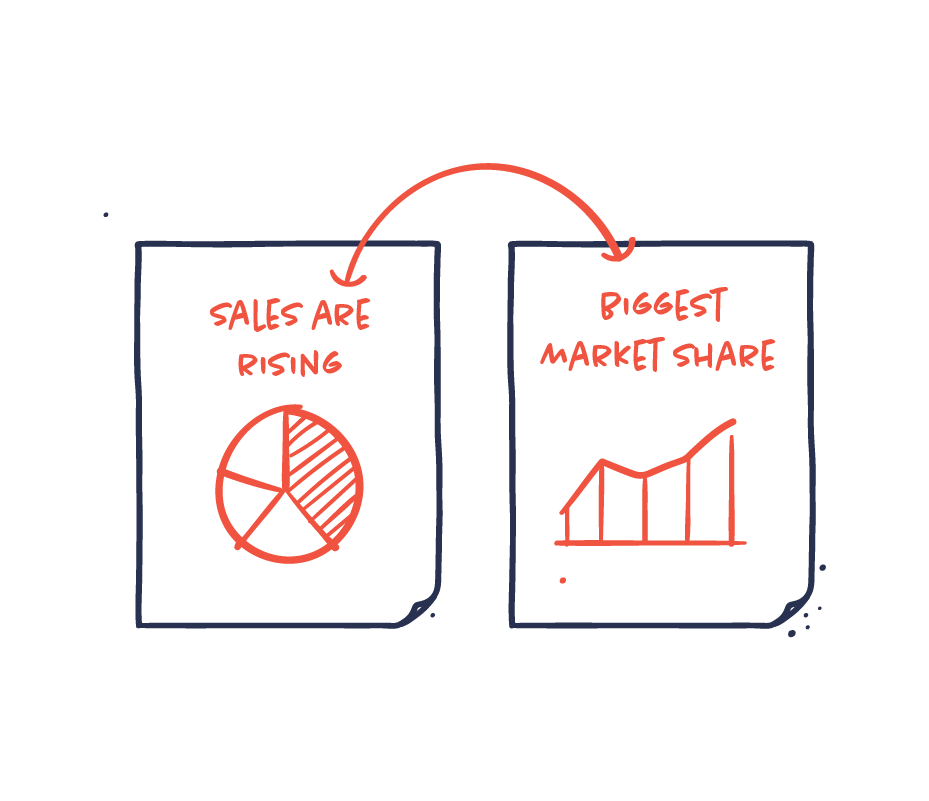
Show what you say. Say what you show.
In information design, text and visuals are intertwined. The message should support the visual. The visual should support the message. This advice seems basic, but infographics often seem to fail in this regard. So ask yourself: Are your visuals and copy in sync and complementing each other?

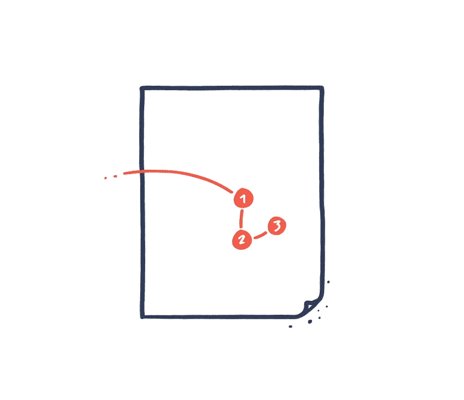
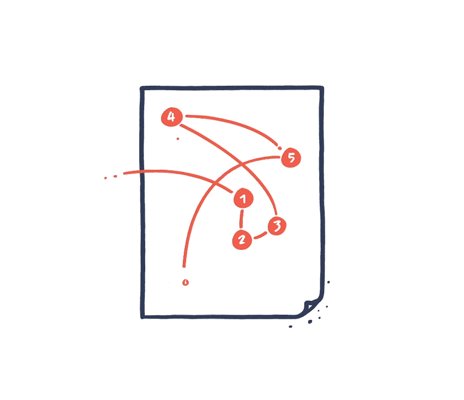
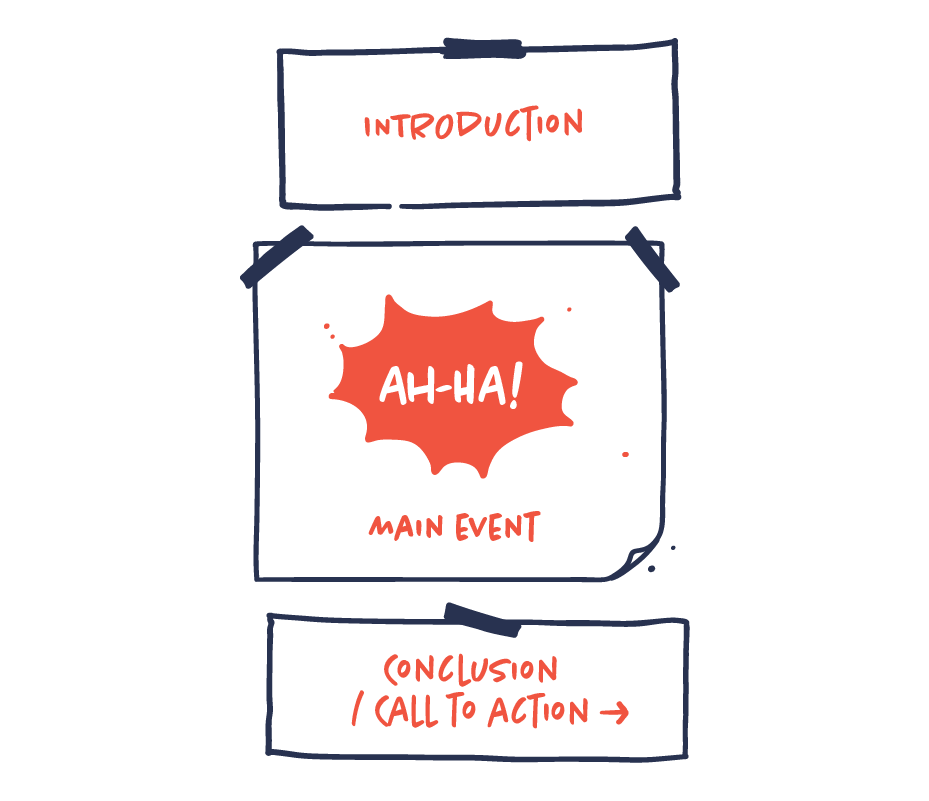
Use a three-part structure
Following a three-part structure is an effective way of structuring your infographics. It consists of an intro, a main event and a conclusion or call to action. The intro should contain all the basic information you need to establish to be able to comprehend the main event. The main event is the key message and the heart of the infographics. The main event should often be followed by a conclusion or a call to action that supports/underpins the infographic.

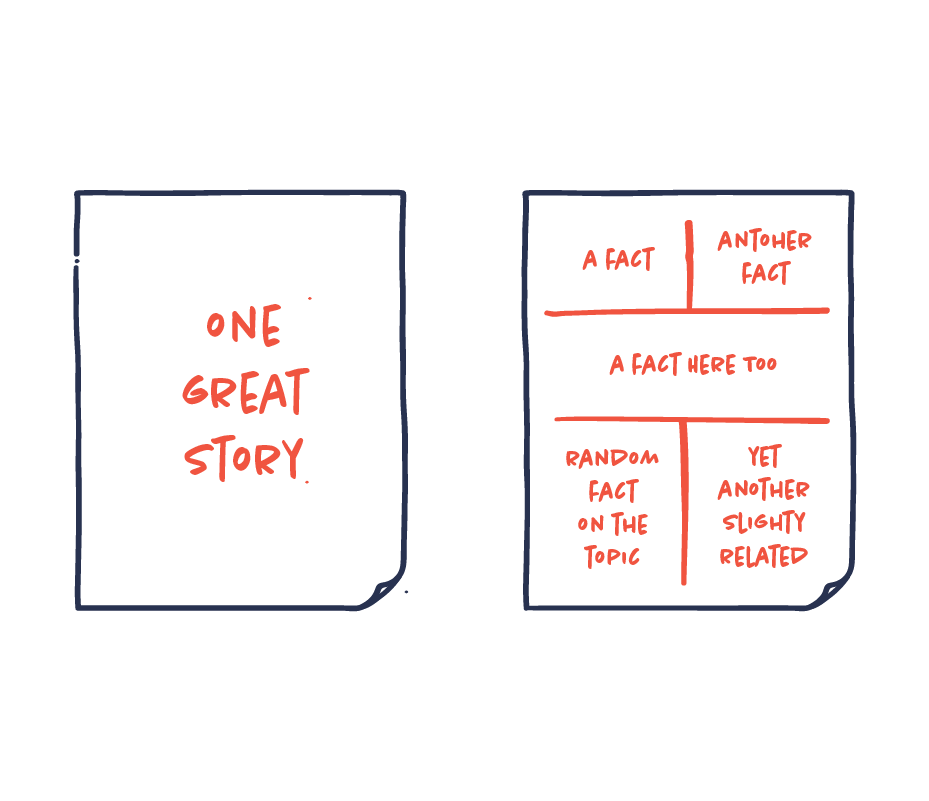
Tell one single coherent story
You have so much data and so much to say. It is tempting to try to fit it all in. However, it will easily turn into a collection of unrelated random facts. That is not how you tell a good story. Resist the temptation and tell one single, focused story. Choose quality over quantity. One well-structured coherent story will be more memorable, more interesting and much more powerful.

Design hierarchy
Some information is more important than other information. First you need to prioritize your content, and secondly you need to implement this hierarchy into your design. Design what should stand out and what the viewer should pay most attention to. Use order, size, composition, styling etc. to achieve the right hierarchy.

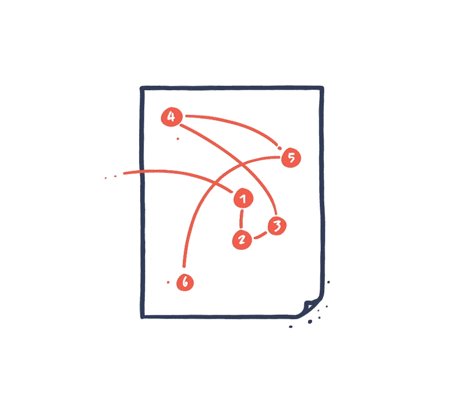
Visual content has no fixed reading order
When you interact with text, you mainly read it in the same order from upper left to down right. With visual content, there’s no predetermined order – you simply go wherever your eyes take you, and you spend more time on some parts than on others.
Design a flow that helps your audience navigate efficiently. The end goal isn’t to force chronology, but to support the reading experience in a meaningful way.